Style Sheet Classes
CSS Support
To use cascading style sheets in the WebPAC you must be familiar with CSS. Innovative does not provide assistance with editing style sheets, HTML code, or other standard practices of Web site maintenance.
Overview of Style Sheet Classes
Cascading style sheets define how various elements of a web page display in a browser. Style sheets are used to specify presentational elements such as page layout; font color, face, and size; and background color and images in WebPAC.
In web browsers, styles "cascade" into the next available style sheet according priority (listed in order of priority with the highest priority first):
- Inline style (defined in an HTML element)
- Internal style sheet (styles defined within the <head> tag of an HTML page).
- External style sheet (a CSS file, such as the ProStyles.css and styles.css files).
- Browser default.
External style sheets (CSS files) allow you to easily change the presentation of web pages without changing the HTML code on each individual page. Changes to a single file, affect all HTML files using that same CSS file. Additionally, using style sheets makes it easier to maintain a consistent look and feel through both library-created and system-generated pages.
By default, the WebPAC uses the ProStyles.css file to govern basic styles for the display. This CSS file is not customizable by library staff. You can view the ProStyles.css file contents with the following URL:
http://[your catalog DNS]/scripts/ProStyles.cssInnovative provides several customizable style sheet files for your library to override default displays, as desired.
Customizing CSS Files
Innovative provides customizable style sheets as starting points for modifying your own library web pages. To view the customizable CSS files:
- Download the WebPAC example set from the WebPAC Example Sets and Photoshop Files.
- Unzip the example set file. The example set contains customizable several style sheet files, such as the styles.css file.
To use the WebPAC CSS files:
- Upload the file to your staging/screens directory using the Web Master function and edit it, as needed.
- Using the Web Options function, set the STYLESHEET Web option to point to the uploaded CSS file.
Note that the STYLESHEET Web option can vary by scope, allowing you to define different CSS files for different scopes. - Review your changes in your staging WebPAC.
- When you are satisfied with your changes, update to your live/screens directory.
Innovative Style Classes
In general, Innovative style classes use the following naming convention:
<page type><Location in page><Element in location>
For example, the browseEntryEntries class comprises the following elements:
| Element | Description |
|---|---|
| browse | Browse display page |
| Entry | The location in the page where entries display. |
| Entries | The element of the entries showing the number of entries. |
The following style classes are available for your use, as desired:
- General Classes
- Authority Redirection Classes
- Bibliographic Display Classes
- Bookings Display Classes
- Browse Display Classes
- Checkin Display Classes
- Ecommerce Display Classes
- Featured Lists Display Classes
- Feeds Display Classes
- Limit/Sort Display Classes
- Patron Record Display Classes
- Request Display Classes
- Resource Display Classes
- Volume Display Classes
- WebBridge Display Classes
- XML Display Classes
Examples
The following is a sample style sheet entry:
body {background=white; font: normal 10pt verdana, arial, helvetica;}
.browseHeader {background-color: #0a50a1; color: white;}
.browseHeaderNum {vertical-align: middle;}
.browseHeaderYear {text-align: center; vertical-align: middle;}
.browseHeaderMark {vertical-align: middle;}
.browseEntryYear {text-align: center;}
.browseEntry {background-color: #99CCFF;}
.browsesub-entry {background-color: #f0f0f0;}
.browseSuperEntry {background-color: gray;}
.bibScreen {background-color: #0a50a1; color: white;}
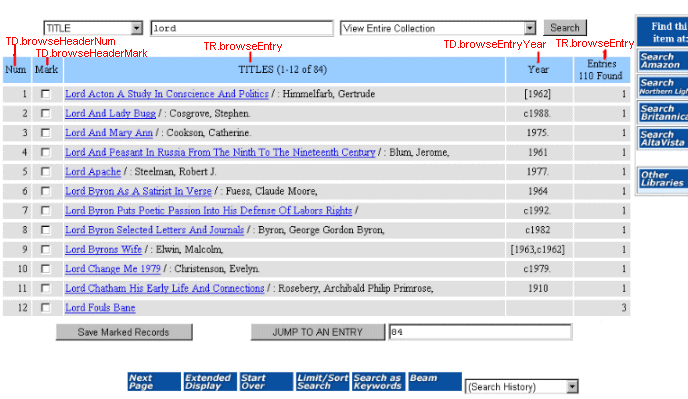
The following is an example of the style sheet applied to a browse table: