Customizing WebBridge Resource Panels
The resource panels are pop-up windows that display resource links. You can customize the resource panels by editing their files:
-
NOTE
The wp_panel.html file and associated graphics cannot be staged. This file and all associated graphics must reside in your live/screens directory to display correctly.
- To customize the resource panel that displays in response to a request from an external origin, edit the resserv_panel.html file.
- To customize the resource panel that displays in response to a request from Sierra, edit the resserv_staff_panel.html file.
Resource panel files contain <!--{resourcelist}--> tokens. The system replaces the <!--{resourcelist}--> token with the applicable categories and resource links.
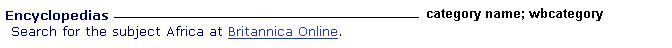
An example of a category inserted by the <!--{resourcelist}--> token is:

The content of categories are drawn from the Name text box in the category definitions.
The format of categories is controlled by style sheet classes. The classes used are:
| Style sheet class | Tag type | Applies to: |
|---|---|---|
| wbresourcelist | div | all category and resource links |
| wbcategory | span | each category |
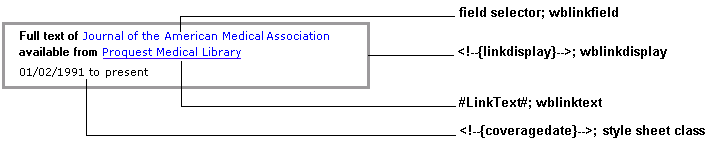
An example of a resource link inserted by the <!--{resourcelist}--> token is:

The content of resource links is drawn from the Link Display text box in the resource definition and from the coverage database (holdings).
The format of resource links is controlled by style sheet classes. The classes used are:
| Style sheet class | Tag type | Applies to: |
|---|---|---|
| wbresourcelist | div | all category and resource links |
| wblinkdisplay | div | each resource link |
| wblinkfield | span | each field selector in a Link Display text box in a resource definition, with the exception of #LinkText# |
| wblinktext | span | each #LinkText# in the a Link Display text box in a resource definition |
NOTE
The Link Display text box in a resource definition accepts HTML code. If you enter HTML code in the Link Display text box and define a wblinkdisplay style, the conflict is resolved by the browser. Although there is a standard for resolving conflicts, browsers differ in their implementation of the standard. Results of the conflict, therefore, differ by browser.
Innovative recommends that you define styles in the style sheet whenever possible.