Embed a Content Carousel in a Web Page
You can embed code for a “content carousel,” a rotating graphical representation of selected titles in the library catalog, in your organization’s web page. Before you can create a content carousel, a saved title list or search must be associated with your patron account. For more information on saved searches or title lists, see PowerPAC online Help. When a visitor to your organization’s web page clicks on a title in the content carousel, the selected title information from the librrary catalog is displayed in a separate browser window.
To add a content carousel to your organization’s web page:
- Go to the ContentXChange page of the organization’s community record. See Access ContentXChange.
- On the ContentXChange tabbed page, under Content Carousel, click Get Code.
The Create a content carousel dialog box opens.

- On the Create a content carousel dialog box, select one of the following options:
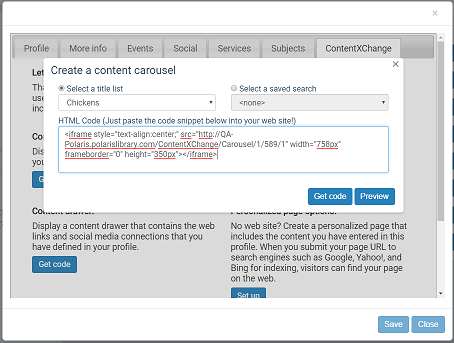
- Click the Select a title list arrow and select a list from those you have saved in your library account.
- Click Select a saved search and select a search from those you have saved in your patron account.
- Click Get code on the dialog box.
The code snippet is displayed in the HTML code box.

You can click Preview to see how the carousel will look.
Tip:
You can change the size of the carousel by altering the width and height dimensions in the code.
- Copy the code and paste it in your web page.
- Click X in the upper right corner to close the dialog box.
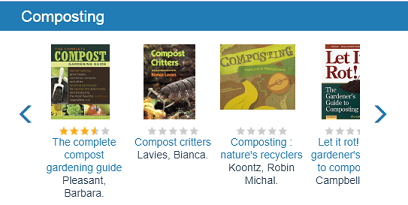
Example of a Content Carousel on a Web Page
A user can click a title to go to that title in the library’s catalog.

Changes to title lists and saved searches
- Automatic updates to carousels - If a title is added to or deleted from a saved title list, the carousel is automatically updated. Carousels for saved searches are automatically updated when the library adds relevant materials to the catalog. The changes are made when the catalog page cache is refreshed. If the user clicks a title that has been deleted from a saved title list, but the catalog page cache has not been refreshed, the search may return 0 results.
- Deleted title lists or saved searches - If the entire saved title list or saved search is deleted, the carousel will not appear on your page.