Creating a Custom Theme for Polaris PowerPAC
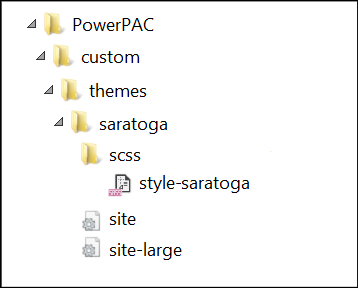
Polaris provides five standard themes for Polaris PowerPAC: Ocean (the default), Pomegranate, Mint, Black & Gold, and Gray. When a patron connects to Polaris PowerPAC, the connection branch’s theme is displayed. If you allow patrons to switch branches, the theme changes according to the selected branch’s theme setting. You create a custom theme by setting up a custom theme folder in Polaris\[version]\PowerPAC\custom\themes\theme name, and making it available for selection in Polaris Administration.
To create a custom theme for Polaris PowerPAC:
- Create and name a custom theme folder in Polaris\[version]\PowerPAC\custom\themes\{theme name}. The name is case-sensitive. Alternatively, your file folder can reside on any remote server. You then define a fully-qualified URL directory path in the path column of the System Administration (SA) database table PowerPAC Themes. If the path column value of the SA database table PowerPAC Themes begins with http: or https:, PowerPAC treats that as a fully-qualified domain path. Any other values are assumed to be relative paths within the root of the PowerPAC web application.
- Working in your custom theme folder, create an scss sub folder and copy the file style-template.scss from the top-level custom folder into your custom theme’s scss folder. Follow the naming convention of the standard themes; that is, include the name of your theme in that file name. For example, if your theme name is Saratoga, name the file style-saratoga.scss. You can override variables such as color, font size, etc. in this file. Place any custom classes or class overrides at the bottom of the file after the import line for style.core.
-
PowerPAC includes a utility to compile from your custom style-<theme>.scss file the site.css file that will reside in the top level of your custom theme folder. In order to create that custom site.css file, at a command prompt, cd to c:\program files\polaris\<version>\powerpac\themes\ and run the utility specifying your custom theme name. For example, if your custom theme name is Saratoga, run from the command line prompt:
> PowerShell -File ScssCompile.ps1 -Theme Saratoga
This will generate a site.css file in your custom theme folder.
Note:
Hosted customers without direct access to the PowerPAC server can compile custom CSS in the Polaris Web Admin Tool. See the Web Admin Tool help for instructions. - Assign the new theme to one or more branches by following these steps:
- In the Polaris Administration Explorer, open the Profiles folder for the organization, and select the PowerPAC tab in the details view.
- Double-click Theme selection, and select the custom theme from the drop-down list.
- Double-click Theme dashboard position, and select Left or Right.
- Select File > Save.
- Use the Reload feature in Polaris Language Editor (WebAdmin) or perform an IIS reset to see your changes.

Note:
If you want to modify a standard theme, you may want to use the simple Gray theme as the basis for your changes.
Important:
If your library uses Polaris Social (licensed integrated ChiliFresh Connections features): In the Polaris themes\shared folder, ChiliFresh Connections has its own style sheet (chilifresh.css). If your PowerPAC has a custom theme and you wish to override some of the default chilifresh.css file, copy the chilifresh.css file from the themes\shared folder to the custom theme folder and edit the custom version accordingly. Unlike the main styles.css page with overrides, the custom chilifresh.css page must contain all the CSS classes from the default version.
Note:
Hosted customers should contact their Site Manager to perform an IIS reset.