Creating Custom Mobile PAC Themes
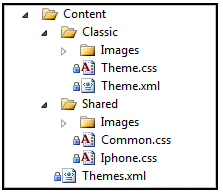
Mobile PAC allows multiple Polaris-defined and custom themes, but includes one Polaris-defined, default theme called Classic. Polaris theme files are contained in the Content folder.

Custom themes should be placed in the Custom/Content folder. Any theme folders created in the /Custom/Content/ folder will be available to Mobile PAC users. If there are multiple custom themes, a drop-down list of themes will be available to the user in the Mobile PAC Preferences page.
Each theme (Polaris-defined and custom) inherits most of its styling and images from a shared folder: Content/Shared. This structure allows most styling and images such as format icons to be shared among themes, so that any changes between versions of Polaris can be automatically inherited by all themes. For instance, if Polaris adds a new icon for a Type of Material format, because that image is shared by all themes, it is not necessary to update that image in each of the individual theme folders.
Any CSS style information included in a specific theme supplies only the values that need to be overridden for that theme, not every style defined in the common files in Content/Shared.
Since custom themes are created in the Custom folder, the following steps should only have to be done once, as subsequent upgrades of Polaris Mobile PAC will not overwrite files in the Custom folder.
Note:
A node in the Themes.xml file, SuppressAllIfCustomDefine, has a default value of True. If at least one custom theme is defined in the Custom folder, the standard theme cannot be viewed in Mobile PAC.
To create a custom theme for Mobile PAC:
- Place a copy of the /Content/Classic folder and its contents in the /Custom/Content folder.
- Rename your copied folder to your own theme name.
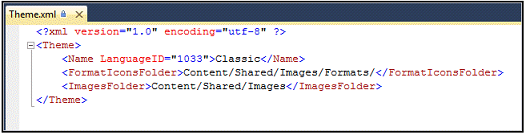
- Edit the Theme.xml file in your new custom theme folder.
- Working in your Theme.xml file, change the Name node to the name of your new custom theme.
- If you do not need to override any of the Mobile PAC images (format icons or other images), leave the <formatIconsFolder> and <imagesFolder> nodes pointing to the shared folder; you do not have to make copies of all of those image files in your custom theme. If you do wish to change format icons or other images, create folders in your custom theme for those image files, and set the <formatIconsFolder> and <imagesFolder> nodes to point to those new folders in your custom theme.
- Edit the Theme.css file in your custom folder to begin your customization of your theme. The only styles that you need to include in this file are styles you want to override from the shared theme. You can view all of the shared common styles that can be overridden in /Content/Shared/Common.css.
- Perform a reload of the Mobile PAC Web site in Polaris Language Editor (WebAdmin), or perform an IISRESET, after you initially create a new custom theme. Any subsequent changes to the Theme.css file or addition of image files do not require an application reload to see the changes.

Example:
<Name LanguageID="1033">Old English</Name>
If you have a multilingual PAC, you can define multilingual names for your theme:
Example:
<Name LanguageID="1033">Old English</Name>
<Name LanguageID="3082">Inglés Antiguo</Name>
<Name LanguageID="3084">vieil anglais</Name>
For additional language labels, add additional nodes using the following LanguageID values:
1033 - English
1042 - Korean
1049 - Russian
1065 - Farsi-Persian
1066 - Vietnamese
1141 - Hawaiian
2052 - Chinese
3082 - Spanish
3084 - French
12289 - Arabic
15372 - Haitian Creole